Hello fellow lemmings! As mentioned in the title, I’m barely just getting started with the self hosting thing and such.
I have a small personal project for which I’d like to self host my own “ugly-90’s-HTML” blog (I just love the look and feel you know).
I’ve got a desktop machine that I could use as a server, and I also just purchased my own domain from cloudflare (for commitment), but I’m a bit stuck on the actual “putting-my-stuff-online” thing and I don’t want to do anything stupid.
I know there’s a lot of learning I still need to do, but that’s the reason I’m starting this project. Any help would be welcomed.
I have 3 cents of basic networking knowledge (I made my own Ethernet cable conection to my gateway :D); I’m using a linux distro as my main desktop; I have created an ssh tunnel with cloudflare so far, and I’m following a little html+css tutorial. The thing is, I’ve found so many different ways of putting things online, I’m a bit dizzy. I would like something that will teach me the fundamentals without holding my hand too much (a la “next, next, next, confirm, finish”), you know? I mean, I’m learning by essentially making a 90’s website… So, yeah.
Thanks in advance <3
[TL;DR] Me want make 90’s website, don’t know how
It sounds like you’re on the right track. As long as you aren’t hosting anything too important, just go for it. The only thing to keep in mind is security, which in your case should be fairly simple.
- Use common sense: if you never have to enter a password or have a security key to access something, neither does a hacker. You would be amazed how many people host their openhab instances to the internet with no passwords.
- Use ssh keys and disable passwords. Ssh keys are sort of like giant passwords that sit in a file and you never have to type in. It is counter intuitive, but it is more secure. A giant key is harder to guess than a password. You can also encrypt your key so you need the key and a password, this is useful for laptops which could be stolen.
For how to learn simple html and css, w3schools is your friend. You can learn all the random stuff people become extremely opinionated on eventually, but don’t get overwhelmed by all of it and just do what works for you.
Thanks!! I feel a bit more confident about this project now. To know that I’m on the right track is very validating to me. I will do my best to do my proper research and not go balls to the wall on this one.
I also really appreciate your advice on security, as I think this is the leg from which I limp the most. I’m still very new to all SSH and HTTPS things, so yeah…
I also didn’t quite understand your first point; what does openhab mean? And how is it possible that the people you mention aren’t getting hacked? Is it related to the second point about using ssh keys? I read in another comment that hackers could compromise my home network if I’m not careful enough, so I want to be extra cautious with that. (I hope I’m not lacking in common sense… perhaps it’s my reading comprehension that’s lacking… Yeah, that must be it!)
Openhab is a project like HomeAssistant. Both are basically websites that offer pre made smart home functionaility and can run on your own server. Openhab doesn’t set a password by default (iirc), and when people expose it to the internet they end up with random bored people in another country somewhere flipping their lights on and off or adjusting their thermostat, though they could also get hacked. The openhab example was one of what not to do. I could have been more clear about that.
Security is an issue that people in this community are fairly opinionated on. Try to build up a practical knowledge of every tool you use (like tools for remotely managing your server). Think about how much access that tool gives you, and how easy it is to get. Ssh gets you basically full access to the system, except for bios level settings and things, but it is generally quite secure, and you can use keys instead of passwords. Cockpit, a remote management tool you can access from your browser, offers you a full terminal, so functionally the same access as ssh. However, hackers nearly got a back door into openssh (ssh is the protocol, openssh is the software on linux that implements that protocol), and cockpit is much less thoroughly looked at. Also cockpit doesn’t let you use keys.
You’re website will be static, which decreases the complexity and makes it easier to make it secure, so don’t worry too much. Here are some links that might be useful: https://www.digitalocean.com/community/tutorials/how-to-configure-ssh-key-based-authentication-on-a-linux-server
https://www.cyberciti.biz/tips/linux-security.html (this one seems to be geared more towards enterprise stuff, so not all of it is relevant, but a decent amount is.)
Edit: This one is good too. I recommend at least skimming it before the one above this. It will help you figure out which of the points in the link above are worth paying much attention to. https://owasp.org/www-community/Threat_Modeling
There’s a whole lot of advice here, and practically none is it is aimed at a beginner. You don’t need a reverse proxy or SSL to get started.
- Install the OS - You’ve done this already.
- Install some kind of http server - Apache is fine, people recommending anything else are overcomplicating. The package is called either
apache2orhttpd, depending your flavor of Linux. - Put your files in the web root - Usually
/var/www/html/. If the file is something likeindex.html, it’ll load as the default page without having to typehttp://youraddress/index.html - Restart Apache - different across OSes, Google will get you there. Something like
systemctl restart httpd, but “systemctl” might be “service”, and “httpd” might be “apache2”.
Once you’ve done that, you have a computer that will serve your html files when someone hits http://[yourIP]/ . At this point, make sure your router/etc is allowing connections on port 80 (the http port), specifically to that one computer. Also, don’t allow that computer to connect to the rest of your home network (not getting into a step-by-step here; every home network uses different hardware), because now that the Internet can touch it, it’s a target for hackers. If all they can touch is this one computer (start calling it a server), the risk is minimal.
If you want to point a domain at it, that gets into DNS (the Domain Name System; literally how domains are mapped to IPs so humans don’t have to remember them). Cloudflare has guides for this.
Since it’s your home IP, it might change. Either be fine changing your DNS if your IP changes (which usually isn’t often if you have a decent connection), or look into something called “dynamic DNS” (just a thing that grabs your current IP and updates your domain to point at it).
NOW you can start getting into things like SSL. Remember that SSL doesn’t protect you from some guy trying to hack your site/server, it just makes it harder for them to view or change content while it’s being sent from the server to a site visitor (or back again, if you have a form).
Google “add SSL to Apache”, you’ll find references to “VirtualHost” and a bunch of config lines starting with “SSLCertificate…”. You’ll also find plenty of references to “LetsEncrypt” (a free SSL provider) and “Certbot” (a program that lets you generate the certificates with LetsEncrypt). Follow those.
As above with port 80, you’ll need to make sure that port 443 (the https port) is allowed for your server through your router. Again, block your server from connecting to the rest of your network. The Internet can touch it, someone will try to hack it. The SSL doesn’t save you from this.
As for reverse proxies, you don’t need one unless you’re getting into load balancing or header manipulation (which means you’ll probably never need one for this project).
I’m happy to answer follow-up questions.
Acronyms, initialisms, abbreviations, contractions, and other phrases which expand to something larger, that I’ve seen in this thread:
Fewer Letters More Letters DNS Domain Name Service/System HTTP Hypertext Transfer Protocol, the Web HTTPS HTTP over SSL IP Internet Protocol RPi Raspberry Pi brand of SBC SBC Single-Board Computer SSH Secure Shell for remote terminal access SSL Secure Sockets Layer, for transparent encryption TLS Transport Layer Security, supersedes SSL VPN Virtual Private Network nginx Popular HTTP server
10 acronyms in this thread; the most compressed thread commented on today has 8 acronyms.
[Thread #824 for this sub, first seen 22nd Jun 2024, 20:45] [FAQ] [Full list] [Contact] [Source code]
You’ll need something to actually host the site. I usually stick with nginx but that’s just preference. Once you get that running you can edit files for the site & start looking into some guides or tutorials for nginx.
I don’t recommend putting your site on the general internet. It’s just going to be attacked & can compromise your network. I have local web services but use a WireGuard VPN setup so that I can access when I’m not home, & not allow access to the internet.
Thanks! I also appreciate your concern. I’m also worried about getting attacked or hacked, so I’ll be doing my research on that too… Maybe, if the risks are to high I might have to compromise with a small short-term deployment (just for the accomplishment) and then switch to a more reasonable project, perhaps trying linode or something.
At the very least you need to install a webserver and you need a proxy of some kind. If you truly want old school you can just create html pages hosted from the root of your webserver (although there are now easier modern ways to do this, you might learn more the classic way rather than using a CMS).
You will want a reverse proxy to lie between your webserver and the internet that handles SSL. Let’s Encrypt is a good option to generate a cert so that you only expose port 443 on your router to the internet and your webserver. You’ll have to open port 80 to generate the cert but can close it again once generated. Then you will have https.
That’s the basics. The how-to’s are easy to find online.
Thanks! This actually helps me a lot, I’m lacking a bit of knowledge on ports and stuff, it sounds a bit daunting to have that many ports to choose from, but if you narrow it to that one port and another temporal one it gets easier haha, thank you, I never know which ports to use for stuff.
I’ve been reading some other comments and I think I’ve kind of figured out what to do, it’s just a matter of doing some more research, as you mentioned the how-to’s are easy to find online, but the bones of my plan are kind of there haha.
For the site itself the most minimal thing you can do is an html file.
Then some software to act as the “server” that serves that file to a visitor. (nginx, caddy, apache - there are many options).
And your domain needs a domain record which points to your server.
As you want to use a home pc, you need to figure out whether your ISP gives you a dynamic or static IP.
If static, you can just use that.
If dynamic, you’d need some service like dynDNS to keep pointing your domain to your changing IP.
Thank you! I’ll do some digging around, I think these concepts are enough to get me started
i think using node and express.js is very approachable in serving your web content. https://expressjs.com/
following the hello world example on their site will help clarify how everything clicks together.
i know u said this is a project for learning, but static site hosting is pretty cheap and may provide less headaches as you’re learning. sites like porkbun offer it for $3 USD and i think even github has a free way tp host a static site. idk what running a computer at home would cost monthly in electricity.
Thanks! I’ll look into this hello world example. And as for the electricity bill… I’m planning on having this website running locally for a short while, as this is mostly for learning purposes. Perhaps in the future I’ll try other hosting options, idk.
But for the time being, I like to think that I’ll be able to host whatever I want whenever I want you know? It’s kind of liberating.
very true. there really something liberating about about self hosting.
So your goal is to host a publicly accessible static website from a computer in your home. There are a few problems you need to overcome before even worrying about configuring any software. You need some more basic networking knowledge first.
-
Basic Networking Theory - you should read a brief explanation of the OSI 7-layer network model. You don’t have to try to memorize this and you won’t really understand it until you start actually doing stuff, but you should read it for some basic terminology and to understand that there are distinct steps through which communication between computers happens.
When you start running into problems (“why can’t I access the server? I did all the tutorial steps”), figuring out which layer the problem is in will help guide you to the solution:
- is there a bad cable? -> 1. Physical
- do I have the right IP address? -> 3. Network
- is the firewall port closed? -> 4. Transport
-
Privacy/Security/Safety - don’t host a publicly accessible website from your personal computer. Just don’t. To make this happen you will have to open a hole in your network security that makes your computer accessible from the public internet. Don’t do this on your daily driver computer. Don’t do this with any device that has any files on it that you care about or any access to any personal information. Don’t.
Set up your web server/learning environment on a clean, dedicated system. This could be an old laptop or a Raspberry Pi (an older 3B model will work just fine for this) or whatever cheap computer hardware you have, as long as it can run Linux and has a physical network port (using WiFi will give you extra headaches for getting this working). If you think you might want to expand your projects in the future, you can get a used Dell server for very little money, and add more hard drives as needed. Wipe the hard drive and install Debian or Ubuntu server as a base, there’s lots of resources out there for setting up web services on either.
-
Restricted Ports - you are most likely on a residential internet connection. Most residential ISPs close ports for security reasons, especially 80. For example, here is Cox’s list of restricted ports. You will need to find your ISP’s equivalent list and understand what you can and can’t do with your connection.
There are workarounds, primarily through port forwarding. You will need admin access to your router to set this up. I recommend that you read that entire article because it probably applies directly to your situation.
-
Dynamic IP Address - most people still find it easier to work with IPv4 addresses - I won’t go into IPv6 right now, but you should read a little about it just for awareness. Your residential internet most likely has a dynamic IPv4 address, which means you can’t rely on that address staying the same forever (or even until next week), which means that you can’t configure your Cloudflare domain name to point to a single IPv4 address.
Dynamic DNS is the solution for this, and again you’ll need admin access to your router to set it up.
-
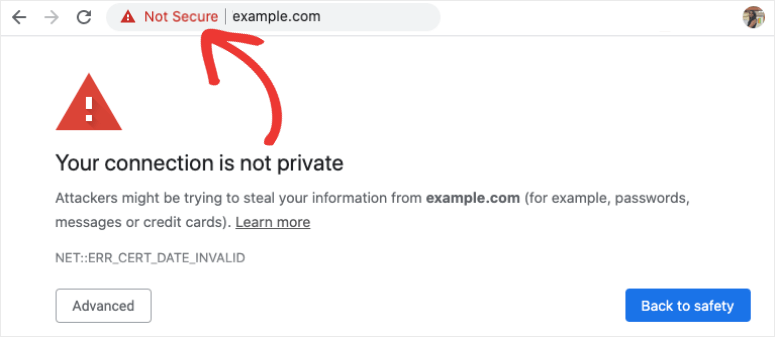
HTTPS/TLS/SSL - if you get through all those issues then you probably have a working website, but now you’re seeing something like this when you try to view it in your browser:

This doesn’t mean that you can’t get to your website - it just means that you can only do it via HTTP and not HTTPS, which the browser is warning you (and anyone else trying to view your website) is not secure. You can either just accept that this alert will always come up, and that you have to click through it, or you can learn about TLS and getting an SSL/TLS certificate. This is a later topic - it doesn’t matter and probably won’t make sense until after you’ve got your web server online.
Thank you so much! You’ve been incredibly helpful. I really appreciate that you took the time to write such a comprehensive guide with links to this many resources. I will read everything, and as soon as I’ve got something running I’ll update. (I’m not in a rush tho, so It might take a while)
Again, thank you so so so so so much! <3
You’re welcome. I tried to do basically the same thing a few years back (run a WordPress site from a RPi on my home network - and also a Minecraft server) and so I tried to write up the problems I ran into - I probably forgot some, but those are the major hurdles. I learned a lot along the way.
I should also point out that if you rent hosting space (from linode or inmotion or digitalocean or many other options) then problems 1 & 4 become much easier, and 2 & 3 go away entirely (most people don’t host public websites on their home networks because of these and other issues).
Happy to help. If you’re interested in learning networking more thoroughly, I want to point you to Professor Messer especially the Network+ content. He has far more complete explanations than I could write (and it’s free!). Even if you’re not interested in getting any certs, the explanations will be helpful.
Thanks again! I just checked the material on Professor Messer and I think I’ll be taking the “Networking+” course per your recommendation and maybe the security one; after all, I’ll be hosting something publically on the internet.
Also, when I’m done (and if you don’t mind) I’d like to add a small section as a tutorial of sorts, on how to accomplish this with the links and resources that you shared with me, so that other people can also do it.
-
I recently fell into this rabbit hole myself! Though I decided against hosting the blog myself(because I don’t want to do anything stupid lol) Nowadays for sites like that you can install a static site generator to automatically build the site based off of markdown files. I personally use Hugo but I hear good things about Jekyll too.
The way mine is set up I make a post or a page on my machine and push it to my backend github repo. Github detects a change and rebuilds the site with the new content using a github action, then uploads the whole public folder to my host at neocities.